Приветствую вас, уважаемые читатели! Данная статья адресована тем, кто собирается заказывать услугу по созданию веб-сайта.
Итак, допустим, вы нашли подрядчика (разработчика), определились с целевой аудиторией и задачами своего будущего ресурса. Что дальше? Сидеть сложа руки и ждать, пока вам на блюдечке преподнесут готовый сайт? Если следовать логике, то так всё и должно быть – вы заплатили деньги и ожидаете увидеть итоговый результат.
Однако сайт – это инструмент, который в перспективе будет работать на ваш бизнес и приносить вам прибыль. А кто больше всех знает про ваш бизнес? Правильно – вы сами. Именно поэтому вы должны принимать непосредственное участие во всём процессе создания проекта. И грамотные подрядчики обязательно согласовывают с заказчиками результаты работы на КАЖДОМ этапе разработки. Что это за этапы?
- Прототип (макет).
- Отрисовка дизайна.
- Вёрстка.
- Подготовка контента.
- Запуск в работу.
В тех случаях, когда проект не обсуждается, между разработчиком и заказчиком могут возникнуть взаимные претензии: кто-то что-то не до конца понял, хотелось видеть нечто иное, нужно всё переделать и т.д…
Разделение проекта на этапы и согласование каждого из них позволяет избежать таких проблем. Вы, как заказчик, будете иметь чёткое представление о том, ЧТО именно вы получите за свои деньги. Ну а компания, занимающаяся разработкой (веб-студия), не будет делать лишнюю работу, а сосредоточится на главном и сможет сделать всё качественно в самые короткие сроки.
Создание прототипа сайта – это ключевой момент всего процесса. Именно на этом этапе определяется структура интернет-проекта и его функционал. Дизайн рисуется по готовому прототипу (для этого обычно используется графический редактор Photoshop), а вёрстка производится по готовому дизайн-макету. Поэтому прототип – это ОСНОВА. И на нём нужно заострить особое внимание.
Предлагаю поговорить об этом подробнее.
Что такое прототип?
Если вы не знаете, что это, постараюсь коротко и понятно объяснить вам на конкретном примере.
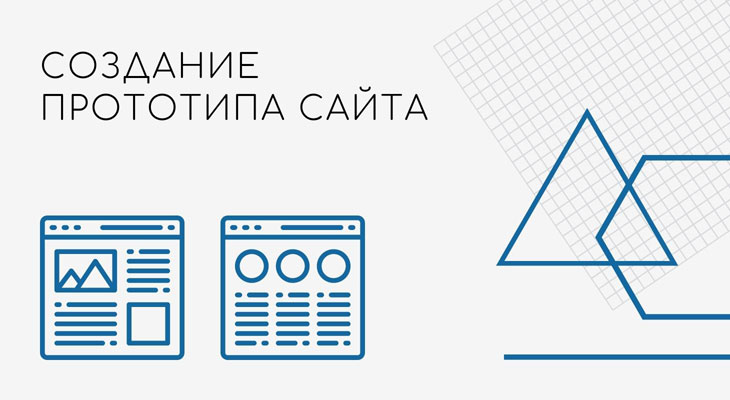
Перед вами прототип главной страницы сайта, который мы разрабатывали. Перед тем, как он был создан в своём настоящем виде, была продумана структура и нарисован вот такой макет. По сути – весь сайт продумывается именно в ходе рисования такого каркаса. Дизайн – это лишь внешняя его оболочка.
Для тех, кто любит определения, напишу:
Как разрабатывается такая схема?
Перед тем, как нарисовать прототип, необходимо подумать, а какую информацию вообще стоит разместить на веб-ресурсе. На сайте можно разместить:
- контактные данные, включая интерактивную карту,
- акции и спецпредложения,
- баннеры,
- слайдшоу,
- тексты,
- таймер обратного отсчёта,
- кнопку заказа обратного звонка,
- инфографику,
- картинки,
- отзывы и благодарности,
- каталог,
- и т.д.
После того, как этот список сформирован, необходимо продумать, как информация будет скомпонована на сайте.
- Что будет размещено в шапке?
- Чем будет наполнена главная страница?
- Сколько всего страниц нужно создать?
- Какую информацию вывести на первый экран?
Готовый прототип представляет собой результат серьёзной аналитической работы (а местами даже мозгового штурма). Как уже было сказано, макет – это фундамент сайта. Поэтому ему нужно уделить достаточное количество времени.
Где рисуется схема?
Нарисовать прототип можно несколькими способами. Самый простой и быстрый – взять бумагу, карандаш, линейку и начертить рисунок вручную.
Более профессиональный способ – это использование специализированных программ для рисования прототипов сайта. Их достаточно много, и среди них есть и те, которые работают в режиме онлайн.
Итоги
Резюмируя всё вышесказанное, сделаем два основных вывода:
- Все этапы разработки интернет-проекта должны в обязательном порядке согласовываться с клиентом. Если разработчик говорит вам, что вы сразу же получите готовый сайт, то скорее всего, результат вас разочарует.
- Прототипирование сайта – это важный этап, игнорировать который нельзя ни в коем случае. Именно здесь закладывается фундамент, на котором будет строиться вся дальнейшая работа. По сути — это понятное и чёткое ТЗ.
Если у вас есть какие-либо вопросы по теме статьи, ответим на них в комментариях. По всем вопросам, касающимся услуг по созданию веб-сайтов, обращайтесь к нам по телефону или по электронной почте. Всегда рады новому сотрудничеству!